Tutorial CRUD API Dengan Sails.js Dan MongoDB
Tutorial CRUD API Dengan Sails.js Dan MongoDB – Hallo sahabat Kopi Coding, Pada postingan tutorial kali ini kita akan membuat CRUD (Create, Read, Update Delete) API dengan Sails.js dan MongoDB.

Untuk melakukan tutorial ini sebelumnya, kita harus menginstall Node.js, npm dan database MongoDB serta beberapa tools pendukung seperti Postman dan Robo 3T untuk mempermudah melakukan CRUD API.
Baca Postingan Terkait :
Tutorial CRUD API Dengan Sails.js Dan MongoDB
Pada tutorial kali ini saya akan membuat CRUD tentang mahasiswa yang memiliki atribut nama, universitas dan alamat.
Langkah 1: Install Sails.js
$ sudo npm install sails -g
Langkah 2 : Membuat Project API
$ sails new crud-api --no-frontend
$ cd crud-api
Langkah 3 : Install Package Pendukung
$ npm install sails-mongo --save
Langkah 4 : Konfigurasi Database
Edit file datastore.js yang terdapat di folder config, hapus semua isi file dan masukkan code dibawah ini :
module.exports.datastores = {
default: {
adapter: 'sails-mongo',
port: '27017',
host: 'localhost',
database: 'mahasiswa'
},
};Langkah 5 : Edit file config models.js
Buka file models.js yang berada di folder config. lalu cari migrate (baris 56) dan hapus commentnya
migrate: 'alter',
Selanjutnya edit attributes (baris 72-74) dan gantikan dengan code berikut:
createdAt: { type: 'ref', columnType: 'datetime', autoCreatedAt: true, },
updatedAt: { type: 'ref', columnType: 'datetime', autoUpdatedAt: true, },
id: { type: 'string', columnName: '_id', },Langkah 6 : Membuat file Model
Buat file model dengan nama Mahasiswa.js di folder api –> models. Dan masukkan code dibawah ini :
module.exports = {
attributes:{
nama: {
type: 'string',
required: true
},
universitas: {
type: 'string'
},
alamat: {
type: 'string'
},
}
};Langkah 7 : Membuat file Controller
Buat file controller dengan nama MahasiswaController.js di folder api –> controllers, dan masukkan code dibawah ini :
module.exports = {
async create(req, res){
try {
let params = req.allParams();
if(!params.nama){
return res.badRequest({err: 'Nama wajib diisi'});
}
const results = await Mahasiswa.create({
nama: params.nama,
universitas: params.universitas,
alamat: params.alamat
});
return res.ok(results);
}
catch (err){
return res.serverError(err);
}
},
async find(req, res){
try {
const mahasiswas = await Mahasiswa.find();
return res.ok(mahasiswas);
} catch (err) {
return res.serverError(err);
}
},
async findOne(req, res){
try {
const mahasiswa = await Mahasiswa.findOne({
id: req.params.id
});
return res.ok(mahasiswa);
} catch (err) {
return res.serverError(err);
}
},
async update(req, res){
try {
let params = req.allParams();
let attributes = {};
if(params.nama){
attributes.nama = params.nama;
}
if(params.universitas){
attributes.universitas = params.universitas;
}
if(params.alamat){
attributes.alamat = params.alamat;
}
const results = await Mahasiswa.update({id: req.params.id}, attributes, {updatedAt: Date.now()});
return res.ok(results);
} catch (err) {
return res.serverError(err);
}
},
async delete(req, res){
try {
const results = await Mahasiswa.destroy({
id: req.params.id
});
return res.ok(results);
} catch (err) {
return res.serverError(err);
}
}
};Langkah 8 : Edit file Routes
Edit file routes.js yang berada di folder config, lalu hapus semua isinya dan masukkan code berikut ini :
module.exports.routes = {
'POST /mahasiswa': 'MahasiswaController.create',
'GET /mahasiswa': 'MahasiswaController.find',
'GET /mahasiswa/:id': 'MahasiswaController.findOne',
'PATCH /mahasiswa/:id': 'MahasiswaController.update',
'DELETE /mahasiswa/:id': 'MahasiswaController.delete'
};
Langkah 9 : Menjalankan Project
Buka terminal dan ketikkan command berikut
$ sails lift
Langkah 10 : Testing API
Ketika project sudah berhasil dijalankan, kita dapat melakukan testing API dengan tools Postman.
Membuat Data Baru (Create)
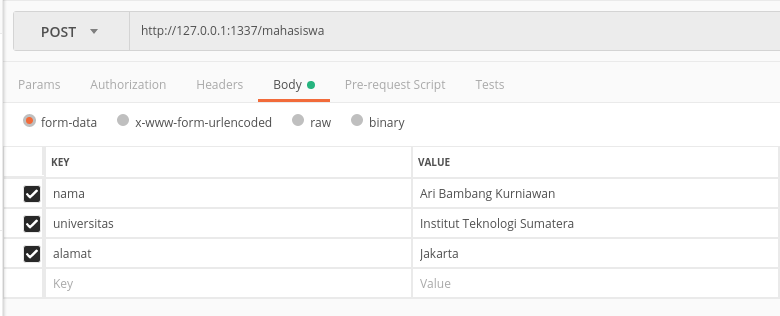
Untuk membuat data baru masukkan parameter berikut kedalam Postman:
Method : POST
Url : http://127.0.0.1:1337/mahasiswa
Selanjutnya pilih tab Body lalu pilih form-data dan isi parameter key dan value seperti gambar berikut:

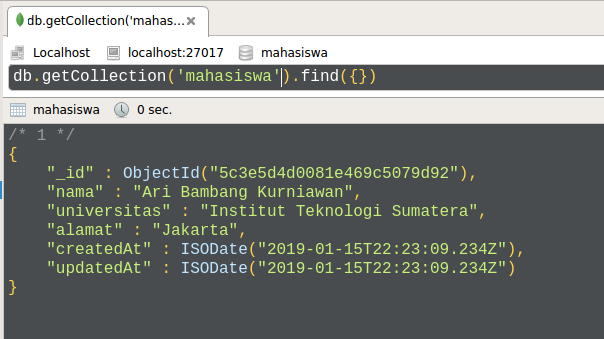
Selanjutnya klik tombol Send, maka Sails.js akan merespon dengan menampilkan “Ok”. Secara otomatis MongoDB akan membuat database dan collection mahasiswa. Lihat data di MongoDB dengan Robo 3T atau dapat melalui terminal.

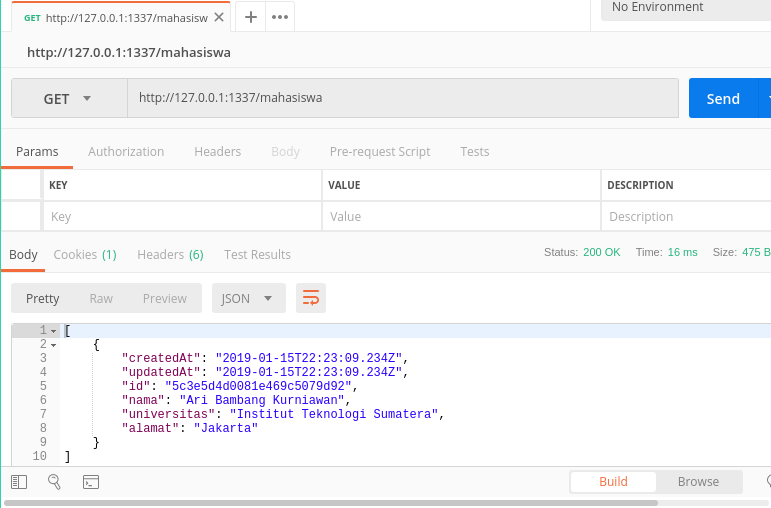
Menampilkan Semua Data (Find)
Untuk menampilkan semua data masukkan parameter berikut kedalam Postman:
Method : GET
Url : http://127.0.0.1:1337/mahasiswa
Langsung saja klik tombol Send tanpa melakukan pengisian parameter di tab Body (seperti membuat data baru).

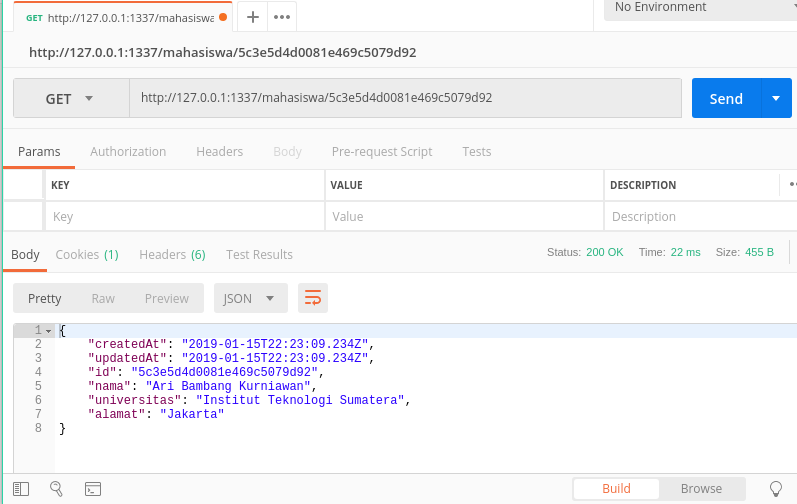
Mencari Sebuah Data (Find One)
Untuk mencari sebuah data masukkan parameter berikut kedalam Postman:
Method : GET
Url : http://127.0.0.1:1337/mahasiswa/(id data)
Ganti (id data) dengan value id, Pada contoh kasus ini saya mempunyai id 5c3e5d4d0081e469c5079d92 maka urlnya http://127.0.0.1:1337/mahasiswa/5c3e5d4d0081e469c5079d92, Langsung saja klik tombol Send tanpa melakukan pengisian parameter di tab Body (seperti membuat data baru).

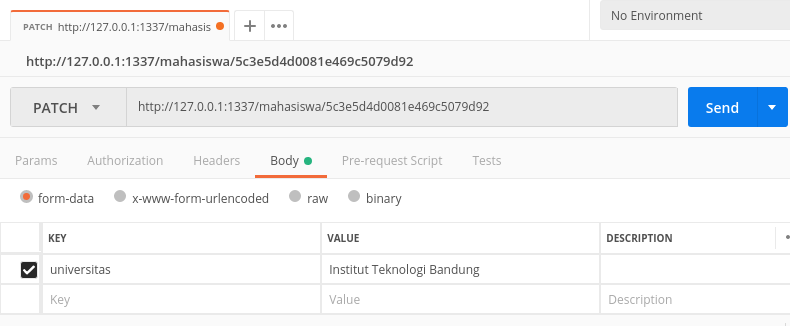
Mengubah Data (Update)
Untuk mengubah data masukkan parameter berikut kedalam Postman:
Method : PATCH
Url : http://127.0.0.1:1337/mahasiswa/(id data)
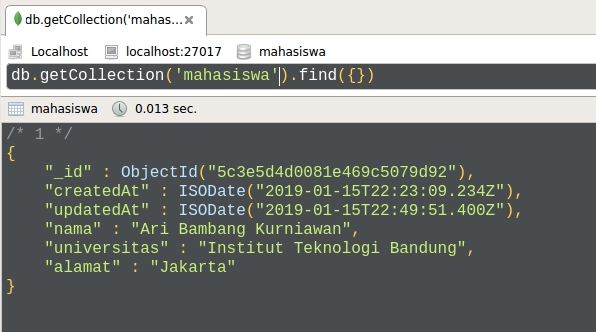
Tambahkan key dan value form-data di tab Body jika ingin merubah datanya. Pada contoh kasus ini saya akan merubah universitas dari data id 5c3e5d4d0081e469c5079d92.


Data universitas berhasil di update dari Institut Teknologi Sumatera diubah menjadi Institut Teknologi Bandung.
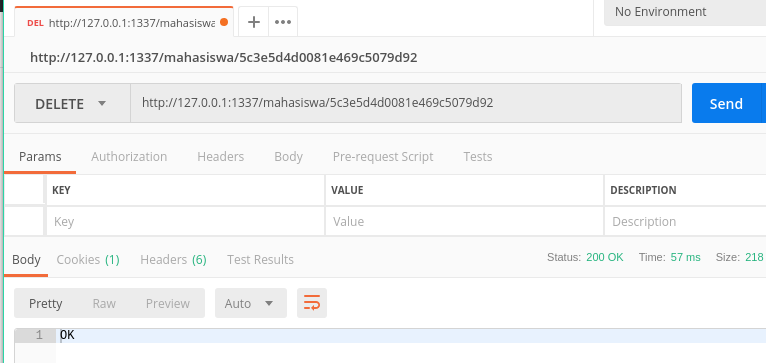
Menghapus Data (Data)
Untuk menghapus data masukkan parameter berikut kedalam Postman:
Method: DELETE
Url: http://127.0.0.1:1337/mahasiswa/(id data)
Pada contoh kasus ini saya akan menghapus data dengan id 5c3e5d4d0081e469c5079d92. Selanjutnya klik tombol Send, secara otomatis data di database MongoDB telah terhapus.

Untuk mendownload source codenya ada di link https://s.id/crudapi
Sekian tutorial CRUD API dengan Sails.js dan MongoDB, semoga bermanfaat.
Happy Coding 🙂







Even though I couldn’t really understand what you were explaining in your language, the whole concept of your tutorial was very clear. Thanks!
Sorry, this blog only for Indonesian language 🙂
Saya mencari tutorial seperti ini, tapi menggunakan database MySQL kok saya rasa sulit sekali.
Tapi, berdasarkan konsep di tutorial ini, saya berhasil membuatnya menggunakan database MySQL.
Terima kasih.