Mengenal Dan Cara Install Next.js
Mengenal Dan Cara Install Next.js – Hallo sahabat Kopi Coding, Pada postingan kali ini kita akan mengenal dan mempelajari cara install Next.js.

Mengenal Dan Cara Install Next.js
Membangun sebuah web Javascript modern menggunakan React sangat keren dengan teknologi ini, tetapi terdapat masalah yang kalian harus ketahui di sisi klien. Yang pertama adalah halaman web membutuhkan waktu yang lama, karena saat halaman diakses semua Javascript harus di load dan aplikasi web harus menentukan apa saja yang akan ditampilkan pada halaman. Yang kedua adalah masalah SEO, karena React merupakan client-side rendering yang membuat search engine tidak dapat mengetahui isi konten web. Jadi gimana solusinya? Server-side Rendering!
Next.js merupakan salah satu framework React untuk Server-side Rendering yang sangat populer. Traveloka salah satu perusahaan besar yang menggunakan Next.js untuk webnya.
Fitur yang
1. Server Rendering
2. Single File Component
3. Dynamic Component
4. Code Splitting
5. Improve SEO
6. Automatic Routing
Untuk mengetahui Next.js lebih lanjut dapat membuka website Next.js.
Cara Install & Membuat Hello World Dengan Next.js
Sebelum melakukan instalasi Next.js di komputer kita harus terinstall Node.js dan npm terlebih dahulu.
Baca Postingan : Cara Install Node.js Di Ubuntu
Langkah 1 : Install Next.js dalam project
buka terminal dan ketikkan command line berikut :
$ mkdir next-test
$ cd next-test
$ npm init
$ npm install next react react-dom --save
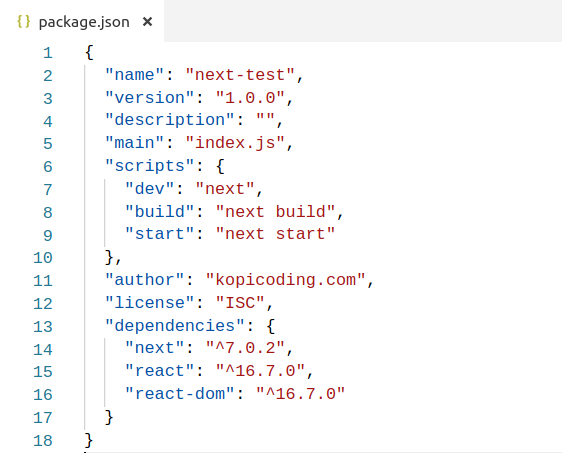
Langkah 2 : Ubah file package.json
Secara otomatis file package.json ter-generate sendiri saat melakukan npm init. Selanjutnya ubah dibagian scripts di file package.json dan ganti dengan code dibawah ini.
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}

Langkah 3: Membuat file index.js
Next.js akan mencari file index.js pada folder page yang akan menjadi file utama, maka selanjutnya buat folder dengan nama pages lalu didalamnya buat file dengan nama index.js dan diisi dengan code dibawah ini.
next-test –> pages –> index.js
export default () => (
<div>
Hello World. By Kopi Coding
</div>
)
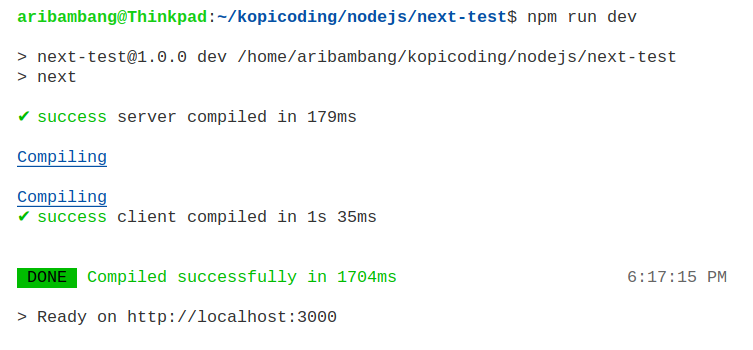
Langkah 4: Menjalankan Next.js
Untuk menjalankan project Next.js dapat mengikuti command berikut.
$ npm run dev

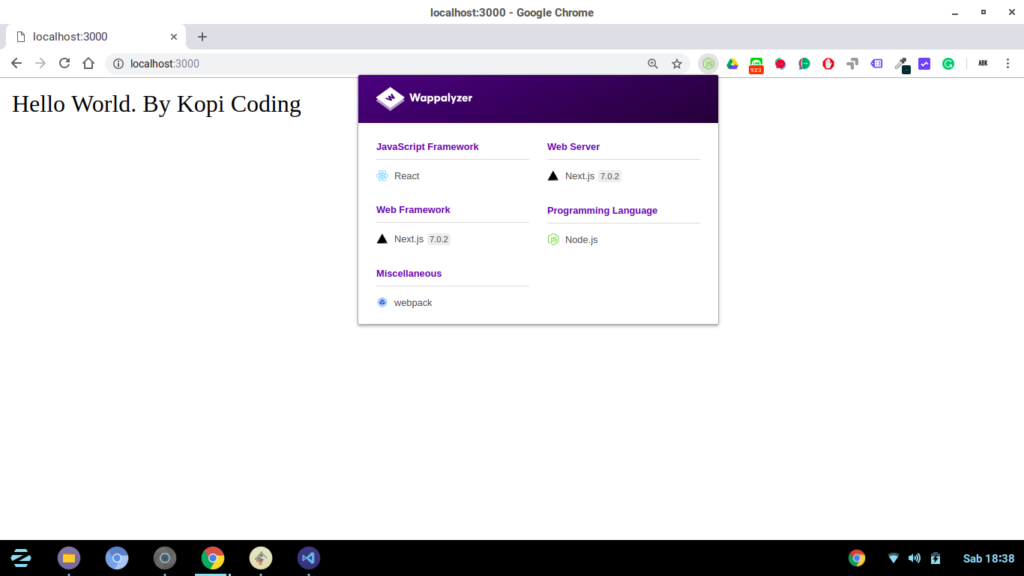
Setelah selesai, untuk melihat tampilan hasil project Next.js kita dapat membuka browser dan mengetikkan http://127.0.0.1:3000 atau http://localhost:3000 di address bar browser.

Sampai disini postingan mengenal dan cara install Next.js, semoga bermanfaat.
Happy Coding 🙂
Related Posts
-
 Cara Install Bahasa C# Dengan VSCode
No Comments | Jan 15, 2020
Cara Install Bahasa C# Dengan VSCode
No Comments | Jan 15, 2020 -
 Hello World – Bahasa C Programming Part 1
No Comments | May 23, 2017
Hello World – Bahasa C Programming Part 1
No Comments | May 23, 2017 -
 Cara Install React.js Dengan NPX
No Comments | Apr 5, 2020
Cara Install React.js Dengan NPX
No Comments | Apr 5, 2020 -
 Menampilkan Gambar Dari Internet Pada Flutter
No Comments | Jul 21, 2019
Menampilkan Gambar Dari Internet Pada Flutter
No Comments | Jul 21, 2019
About The Author
aribambang
Media belajar Bahasa Pemograman Indonesia yang gratis dan lengkap dengan konten yang mudah dipahami. "Everybody in this country should learn to program a computer, because it teaches you how to think" - Steve Jobs



cara deploy ke vps gimana bang?
https://nextjs.org/docs#production-deployment bisa langsung dibaca documentation nya